こんにちわ、IT系ママブロガーのマリもち(@araiguma_mom)です。
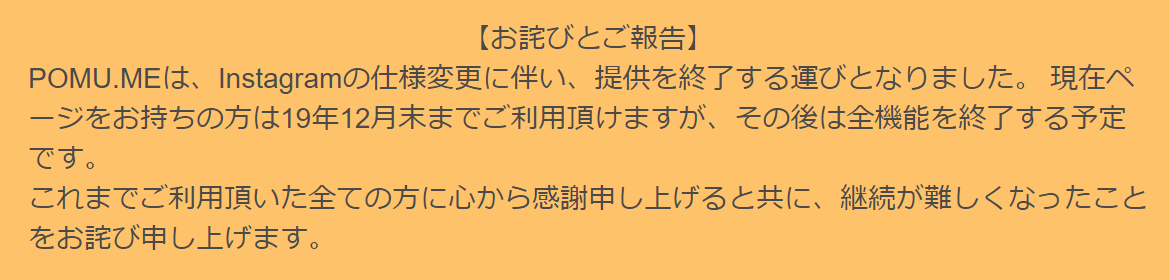
散らばったリンク(Twitter、インスタ、ブログ etc)を集約し、プロフィールページが作成できる便利なサービス「POMU.ME」。
なんと2019年12月末でサービスが終了するとの発表がありました。
サービス終了と共に、作成したプロフィールページも使えなくなってしまいます。
[jin-img-shadow]
[chat face=”araiguma-surprised.png” name=”マリもち” align=”left” border=”yellow” bg=”yellow”](がーん)POMU.ME使ってたのに・・・。[/chat]
そこで、今回はHTMLの知識がなくても誰でも簡単に集客用のページが作れるサービス『ペライチ』を使って、自分のプロフィールページを作りました。
[chat face=”araiguma_heart.png” name=”マリもち” align=”left” border=”yellow” bg=”yellow”]プロフィールページのみ(1ページ)作成するなら無料だよ![/chat]
本記事ではペライチの解説とペライチでプロフィールページを作る手順を紹介します。
目次
ペライチって何?
ここではペライチについて簡単に解説します。
[box06 title=”ペライチとは?”]
- かんたんな操作でホームページをつくれるサービス
- スマホ・タブレットの表示に対応
- 無料から使える
[/box06]
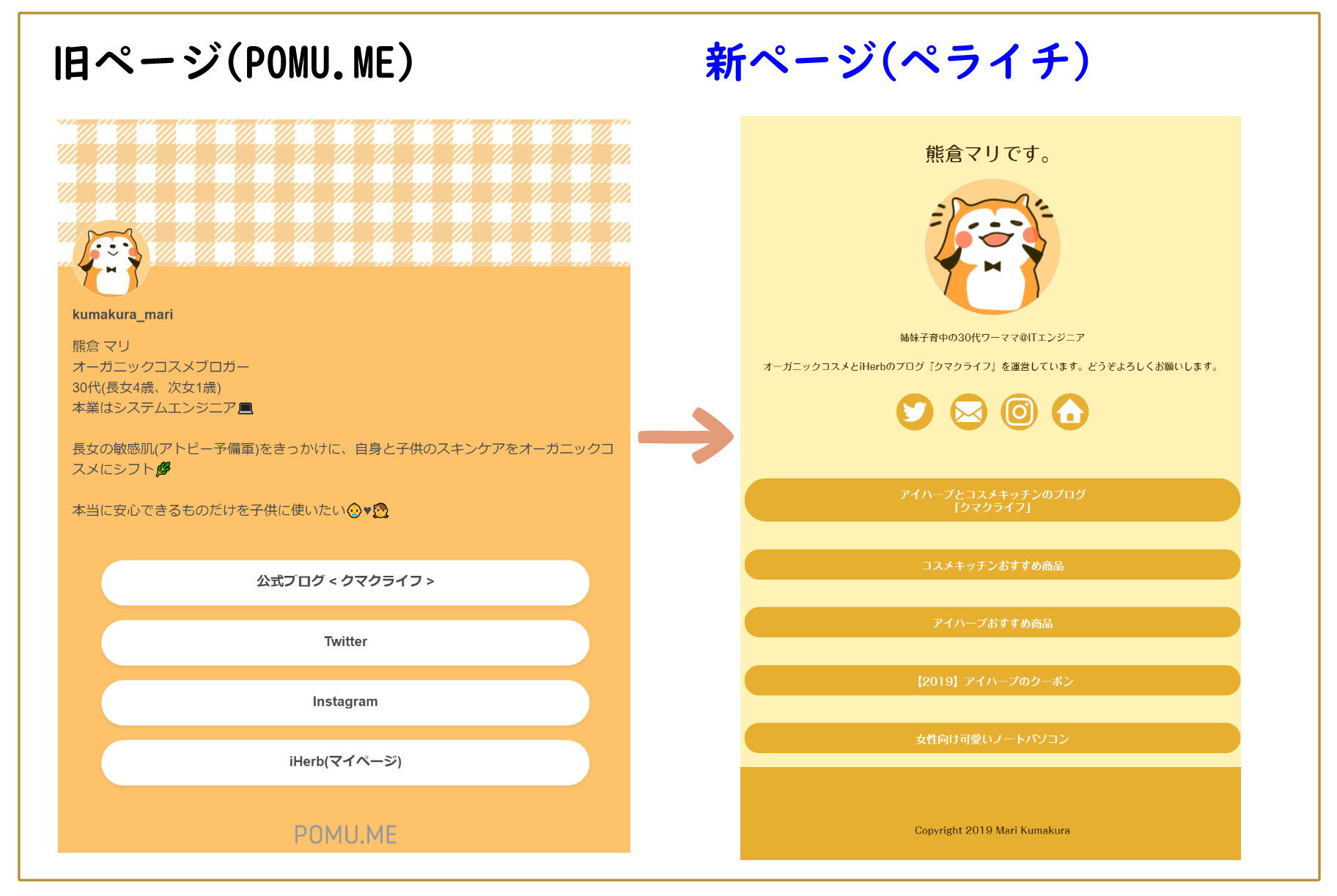
どんなものかというと、私が実際にペライチで作ったページを見てみて下さい。↓
こんな感じのホームページ(プロフィールページ)が10分程度で作れちゃうサービスです。
[chat face=”araiguma_shisen.png” name=”マリもち” align=”left” border=”yellow” bg=”yellow”]なかなか可愛く出来たんじゃないかな?[/chat]
ペライチで作ったプロフィールページ>>>『マリもちのポートフォリオ』
本記事の手順をふめば、誰でも、簡単に可愛いプロフィールページができちゃいます。
月7桁稼ぐカリスマブロガーのサンツォさん(@UNDERCOVER_ing)、マクリンさん(@Maku_ring)もペライチでプロフィールページを作成しています。
サンツォさんのリンクページとマリもちさんの記事を参考に、ペライチのリンクページがだいぶ形になってきた!
まだ半分くらいやけど、こんな感じ(^q^)https://t.co/ED9T9PPjUp
今年12月にhttps://t.co/dUvXdCVA1X終了するのでお早めに!https://t.co/CEVmSy1IwZ
— マクリン (@Maku_ring) October 26, 2019
[jin_icon_arrowcircle color=”#e9546b” size=”18px”]サンツォさんのプロフィールページ
[jin_icon_arrowcircle color=”#e9546b” size=”18px”]マクリンさんのプロフィールページ
ペライチって無料で使えるの?
[chat face=”begginer_question.png” name=”ブロガーちゃん” align=”right” border=”none” bg=”green”]月額は払いたくないんだけど?[/chat]
[chat face=”araiguma_shisen.png” name=”マリもち” align=”left” border=”none” bg=”gray”]そうだよね、でも大丈夫。無料プランもあるからね。ふふふ。[/chat]
ペライチは無料プランと有料プランがあります。
以下の比較表で「スタートプラン」の列が無料のプランになります。
出典:ペライチ公式ページ
プロフィールページを1ページ作るだけの場合、スタートプラン(無料会員)で十分でしょう。デメリットをいうなれば、フッター部分に「CREATE BY ペライチ」と書かれたペライチの広告が表示され続けます。
これを我慢できるかどうか、くらいでしょうか。
無料プランを使っていて、他に使ってみたい機能があった時に有料プランを検討するのでもまったく問題ないです。
[chat face=”araiguma.png” name=”マリもち” align=”left” border=”yellow” bg=”yellow”]登録時にカード情報や口座情報を聞かれることもないので、突然課金される事もないよ。安心してね。[/chat]
\ 今ならレギュラープラン無料お試しキャンペーンを実施中 /
会員登録とログインが済んだら、早速プロフィールページを作りましょう!
ペライチでプロフィールページを作成する手順
PC版とスマホ版で基本操作は一緒なので、今回はPC版での解説になります。
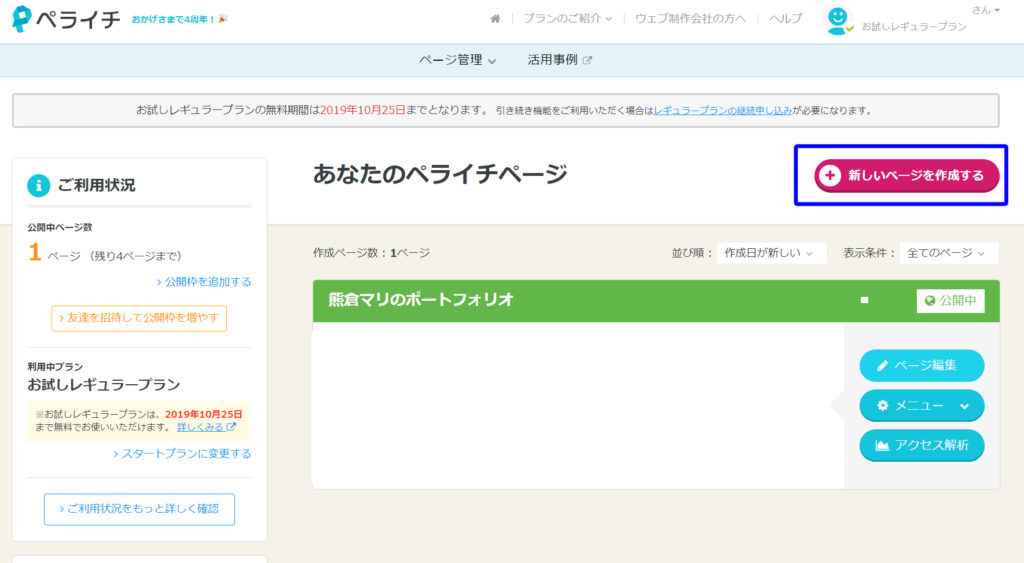
1.新しいページを作る
[ptimeline color=”yellow”]
[ti label=”手順1” title=”「新しいページを作成する」ボタンをタップ”]
[jin-img-shadow]
[/ti]
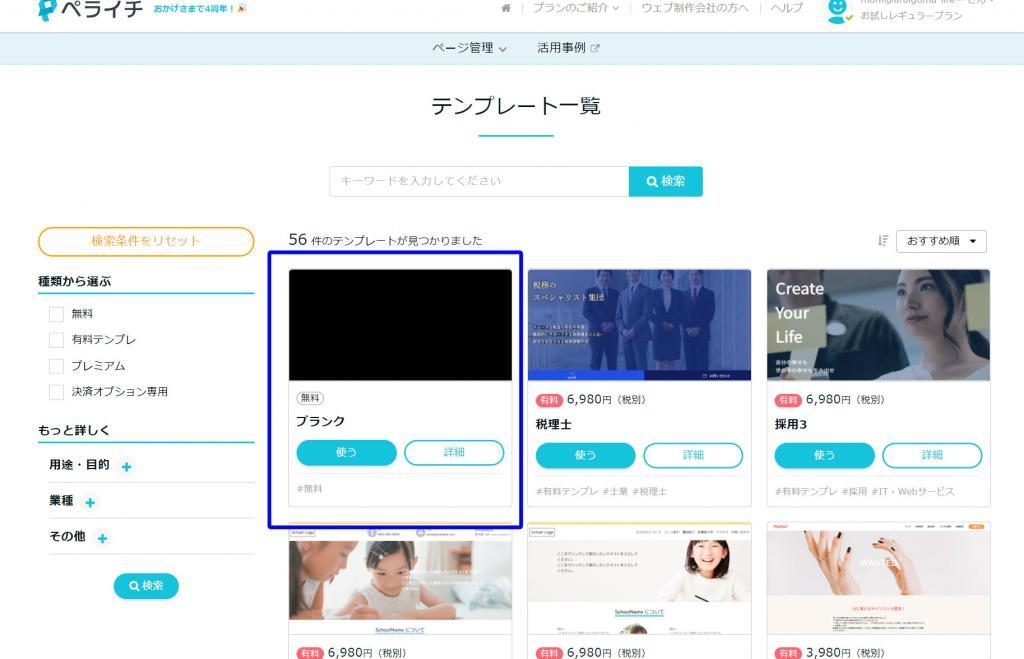
[ti label=”手順2″ title=”テンプレート「ブランク」を選び「使う」ボタンをタップ”]
[/ti]
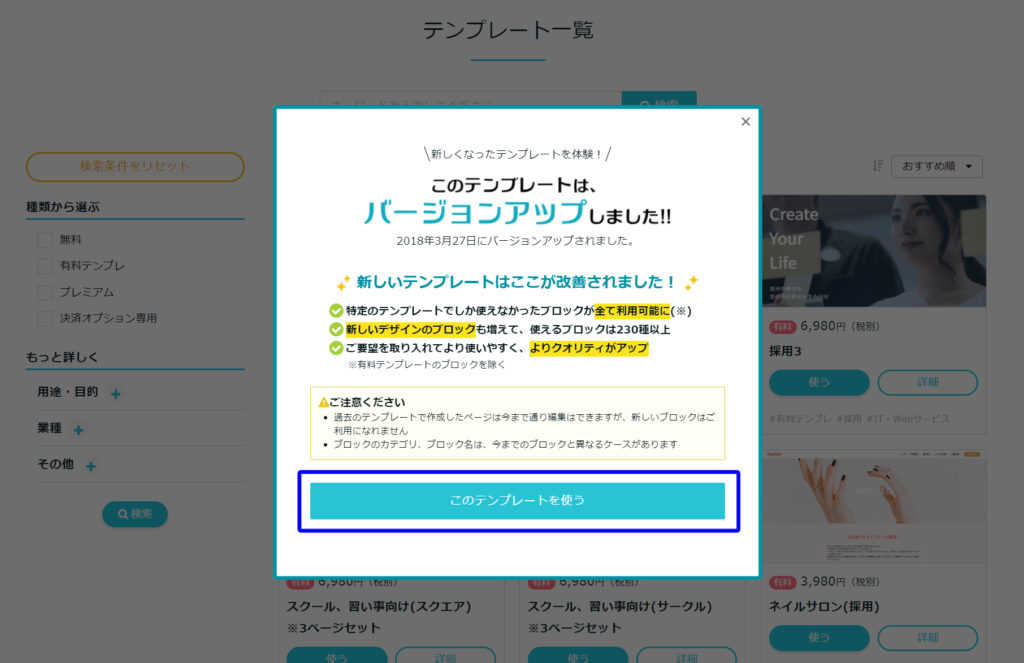
[ti label=”手順3″ title=”テンプレートの内容を確認し、ボタンをタップ”]
[/ti]
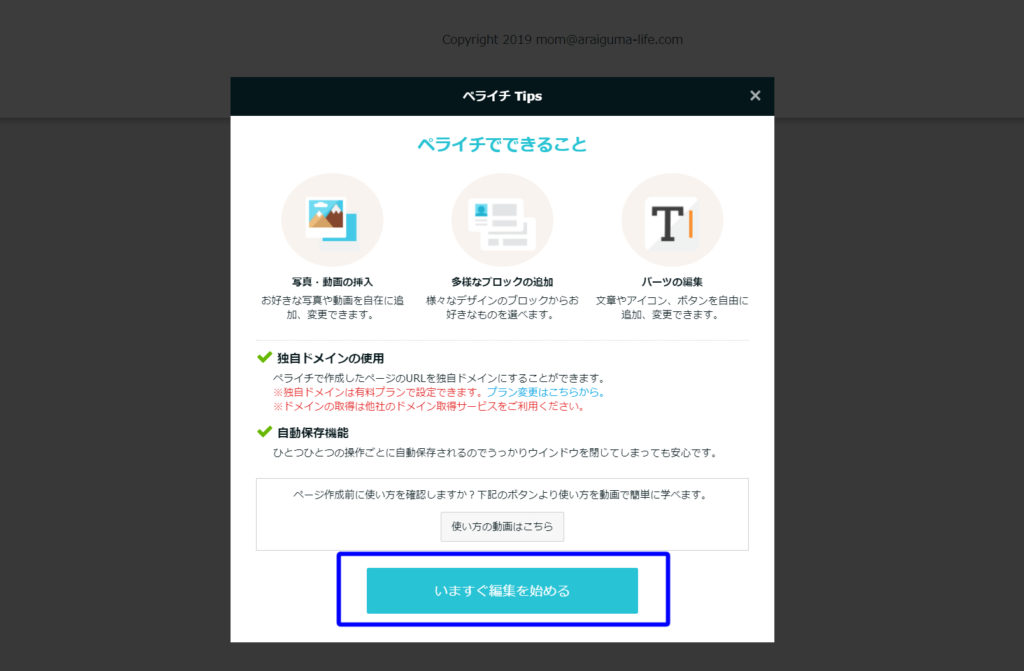
[ti label=”手順4″ title=”Tipsを読んだらボタンをタップ”]
[jin-img-shadow]
[jin-img-shadow]
[/ti]
[/ptimeline]
2.テンプレートを適用する
[ptimeline color=”yellow”]
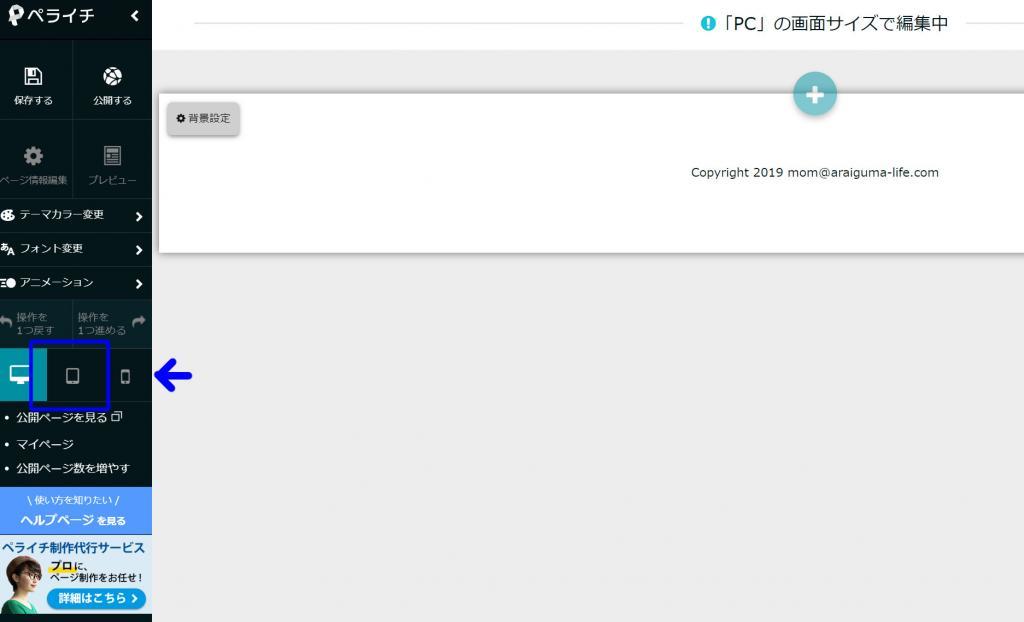
[ti label=”手順1” title=”左の「タブレット」ボタンをタップ”]
画面表示が「タブレット」に切り替わります
[/ti]
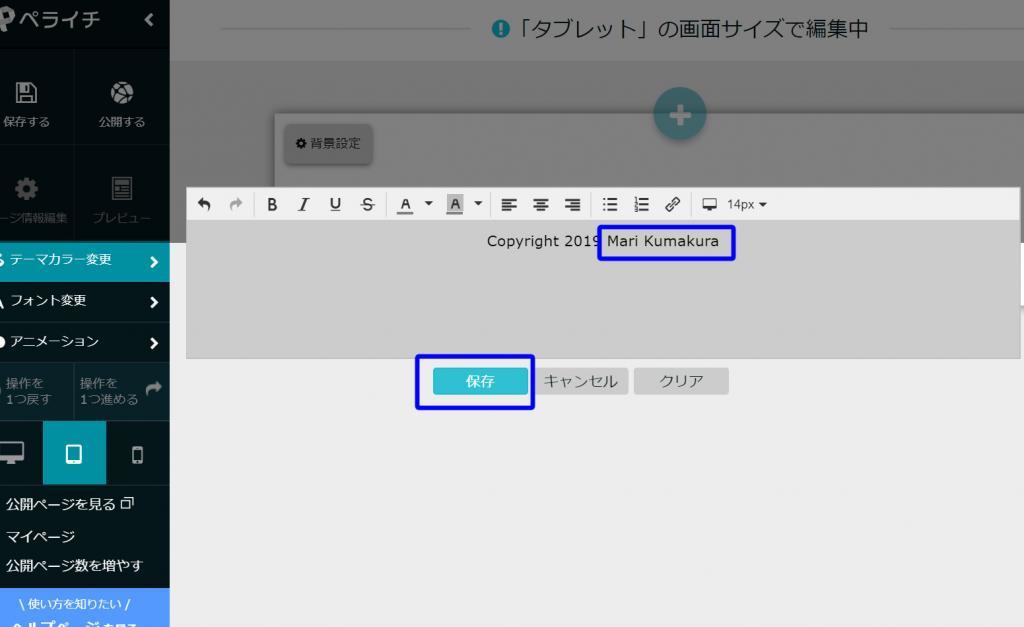
[ti label=”手順2″ title=”「編集」ボタンをタップし、コピーライトのテキストを変更する”][jin-img-shadow]

[/ti]
[ti label=”手順3” title=”テキストを変更し、「保存」ボタンをタップ”][jin-img-shadow]

[/ti]
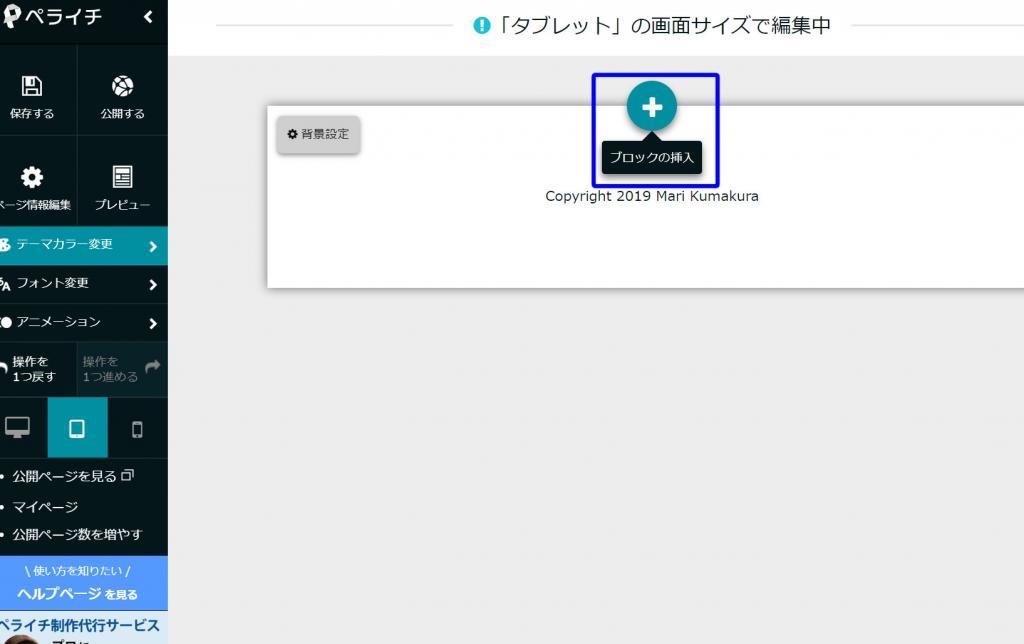
[ti label=”手順4” title=”「ブロックの挿入」をタップ”][jin-img-shadow]

[/ti]
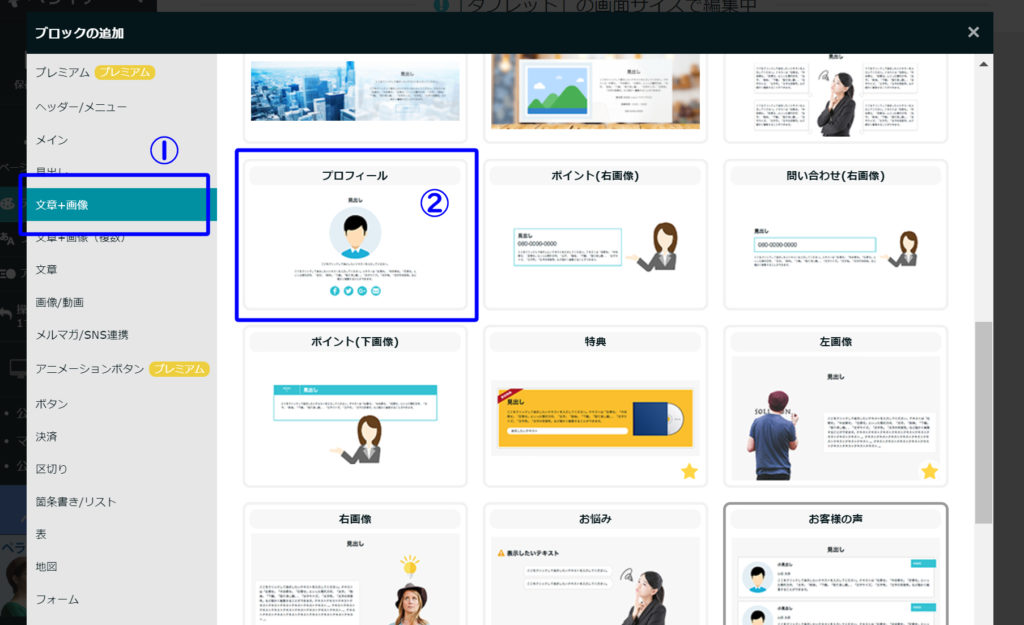
[ti label=”手順5″ title=”「文書+画像」をタップし、スクロール後に出てくるテンプレート「プロフィール」をタップ”][jin-img-shadow]

下の「決定」をタップすると、テンプレートが適用されます。
[/ti]
[/ptimeline]
3.プロフィールページのカスタマイズ
[ptimeline color=”yellow”]
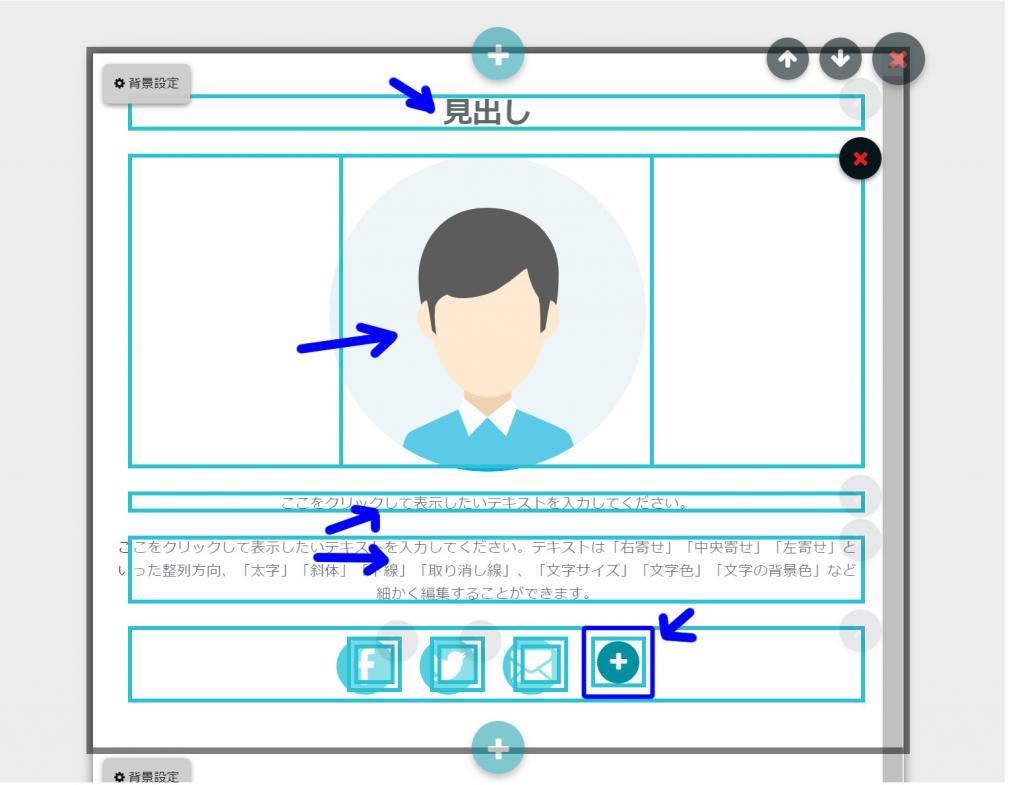
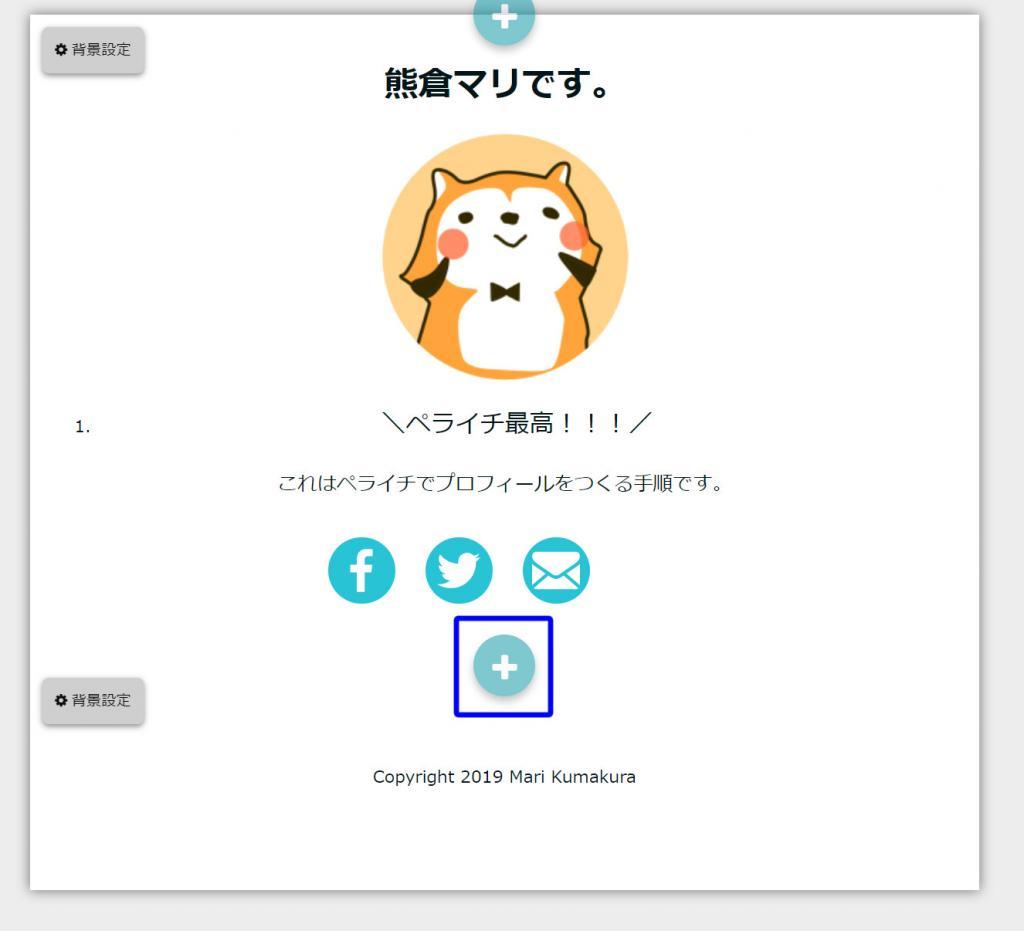
[ti label=”手順1” title=”各箇所をタップし、情報を入力する”][jin-img-shadow]
編集画面が表示されるので、見出しやアイコン画像、テキストをそれぞれ変更しましょう。
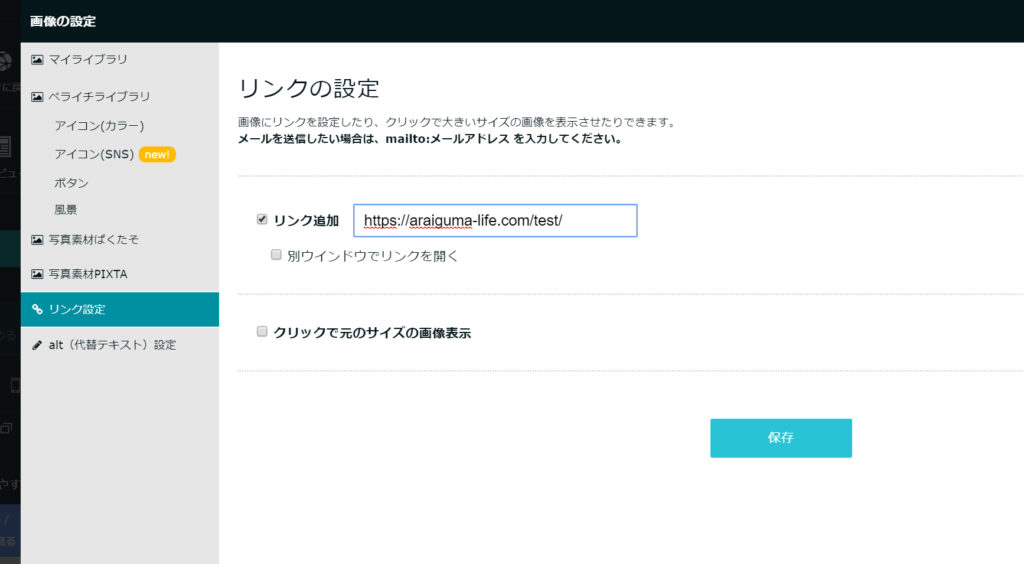
SNSのボタンにはリンクを設定したいので、「リンク設定」を選んで「リンク追加」部分にURLを入力し、「保存」をタップ
[jin-img-shadow]
4.リンクボタンを追加
[ptimeline color=”yellow”]
[ti label=”手順1” title=”「+(ブロック挿入)」をタップ”][jin-img-shadow]
[/ti]
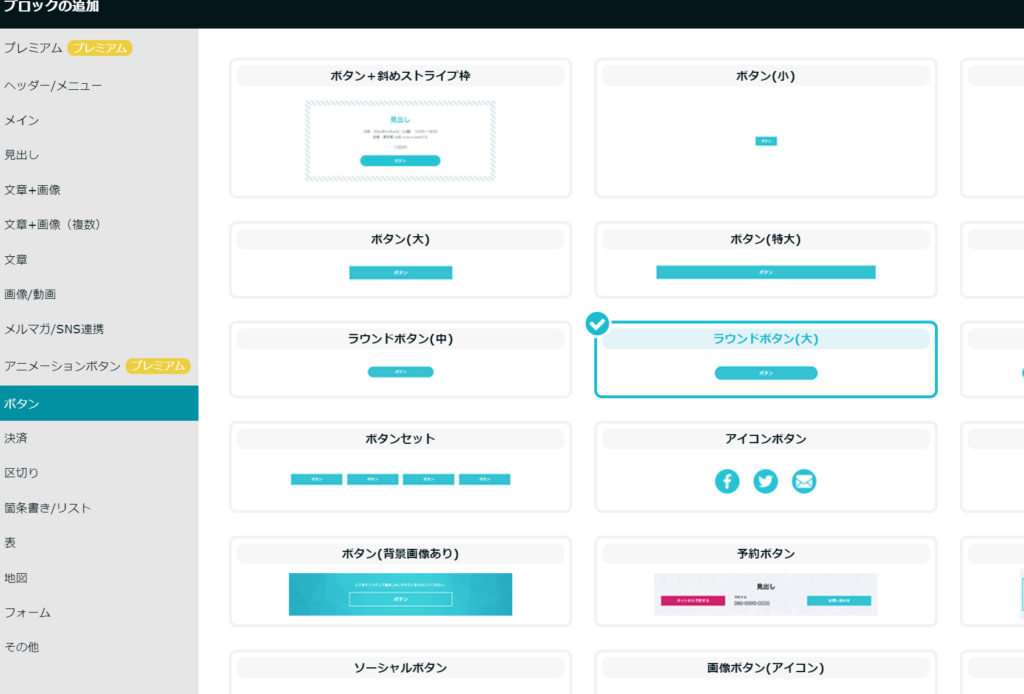
[ti label=”手順2″ title=”「ボタン」→「ラウンドボタン(大)」を選択後「決定」をタップ”][jin-img-shadow]

[/ti]
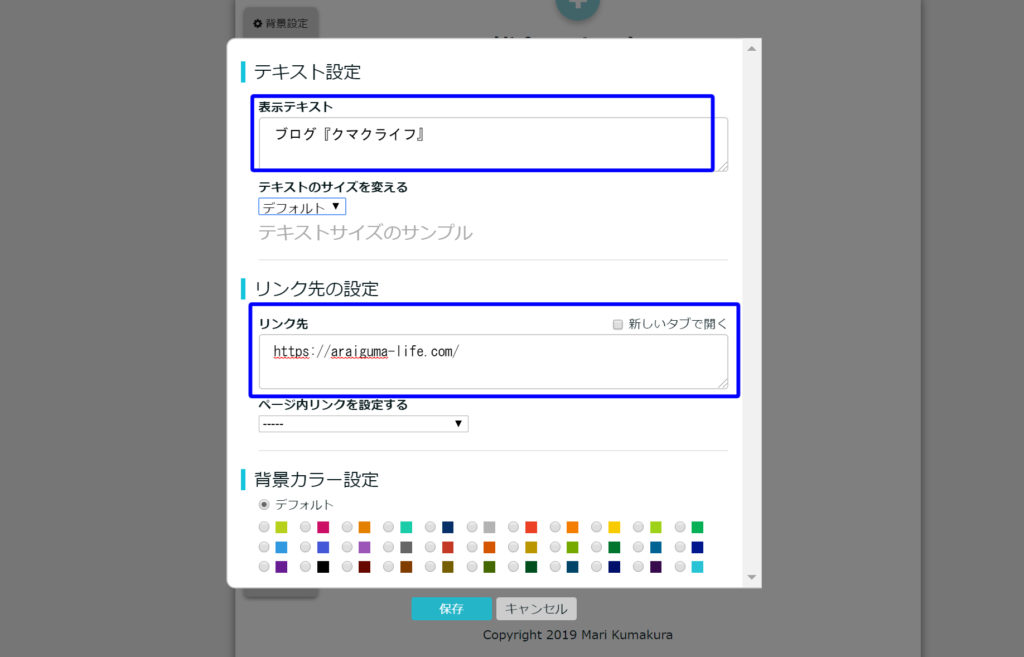
[ti label=”手順3″ title=”ボタンをタップすると設定画面が開くので、テキスト設定とリンク先の設定をし、「保存」をタップ”][jin-img-shadow]
[/ti]
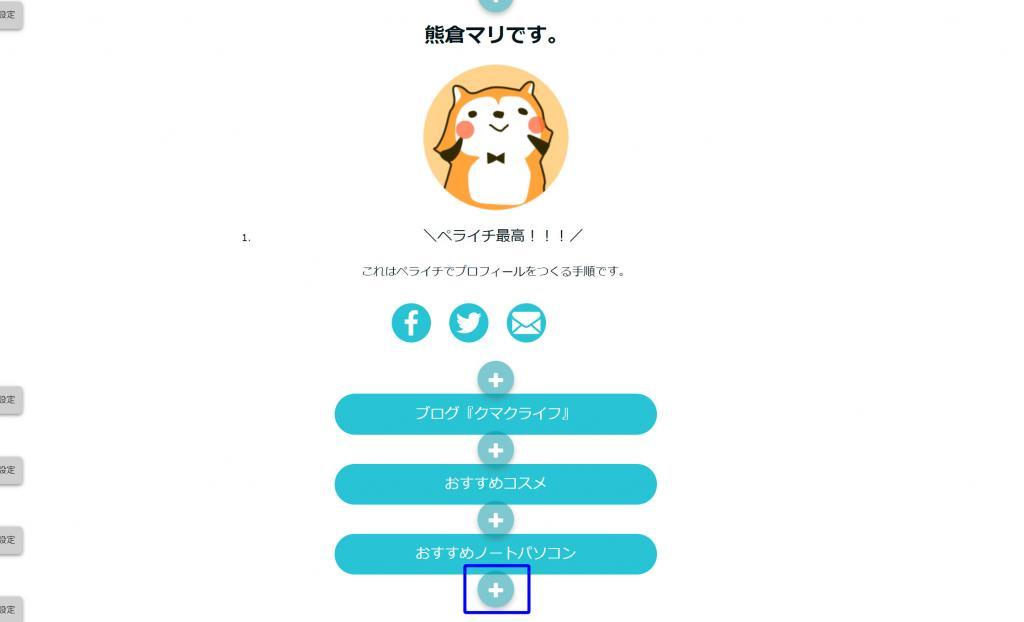
[ti label=”手順4″ title=”必要な分だけ「+(ブロック挿入)」をタップ・設定を繰り返し、ボタンを作成する”][jin-img-shadow]
[/ti]
[/ptimeline]
5.カラーとフォントの設定
[ptimeline color=”yellow”]
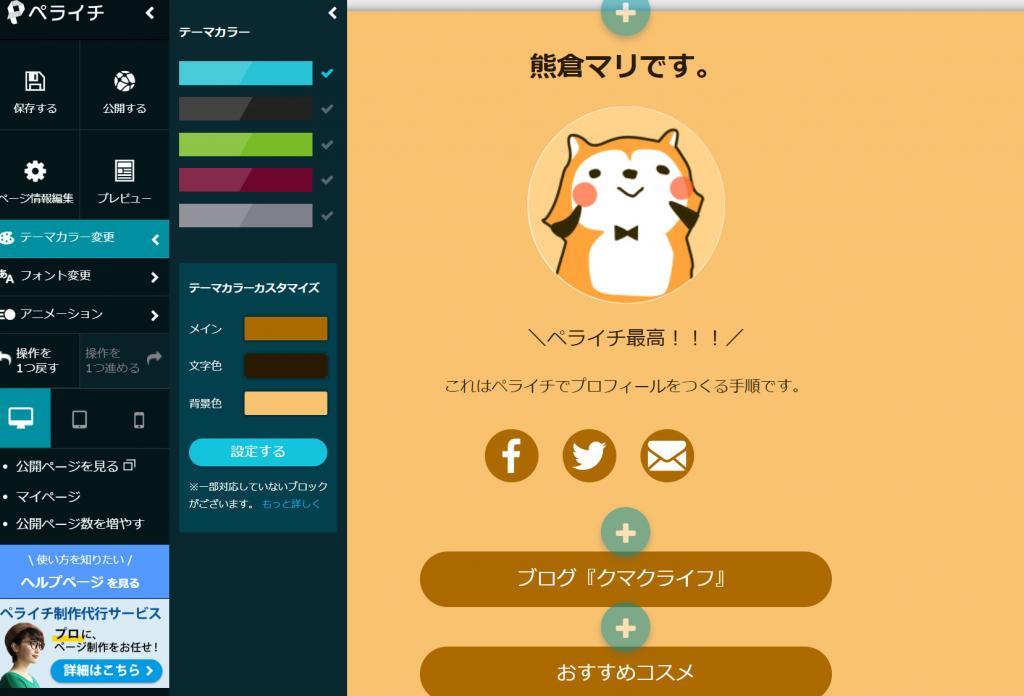
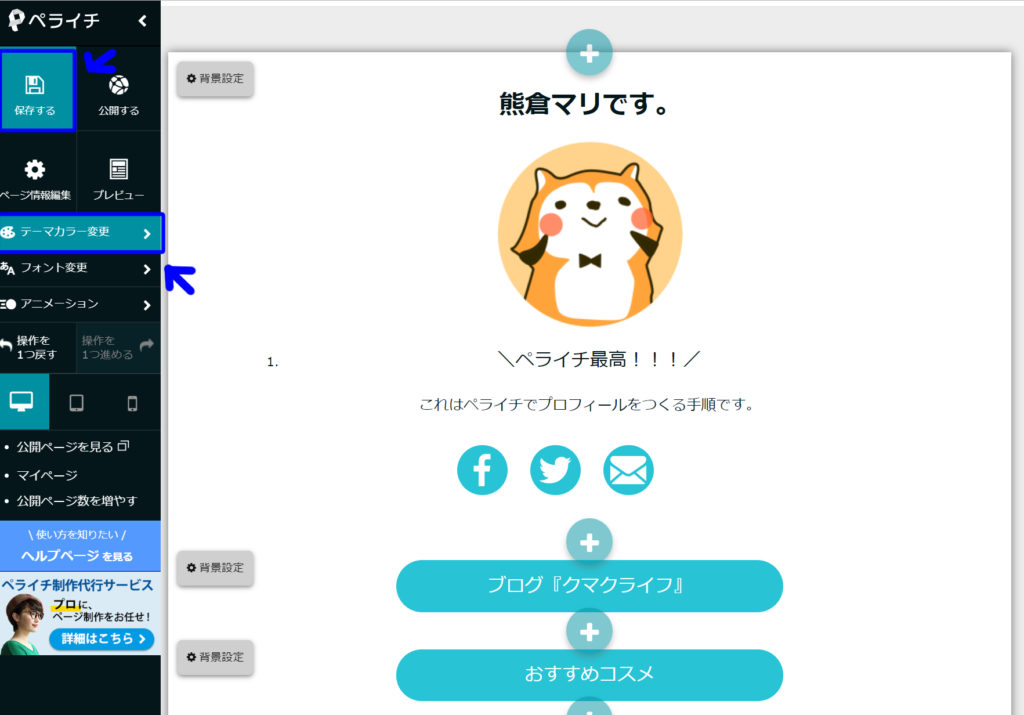
[ti label=”手順1″ title=”一旦「保存」をタップし、その後「テーマカラー変更」をタップ”][jin-img-shadow] [/ti]
[/ti]
[ti label=”手順2″ title=”テーマカラーカスタマイズで、「メイン」「文字色」「背景色」を任意の色に変更し「設定する」をタップ”
[jin-img-shadow]
[/ti]
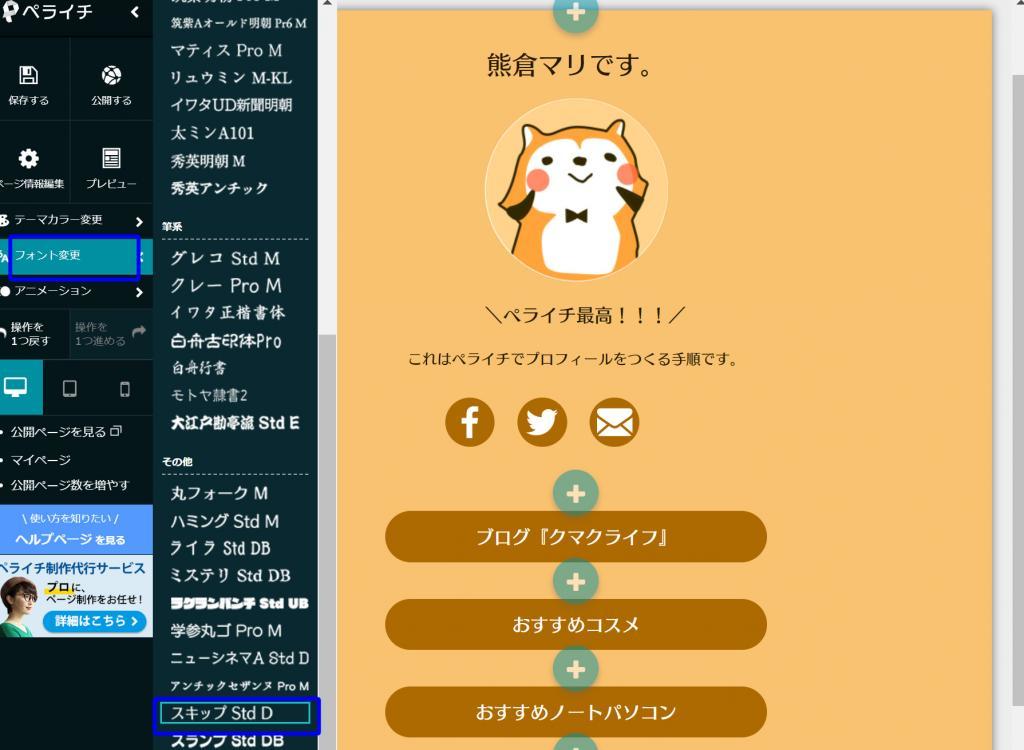
[ti label=”手順3″ title=”「フォント変更」をタップしお好みのフォントを選択”][jin-img-shadow]
私は「スキップStd D」を選びました。
[/ti]
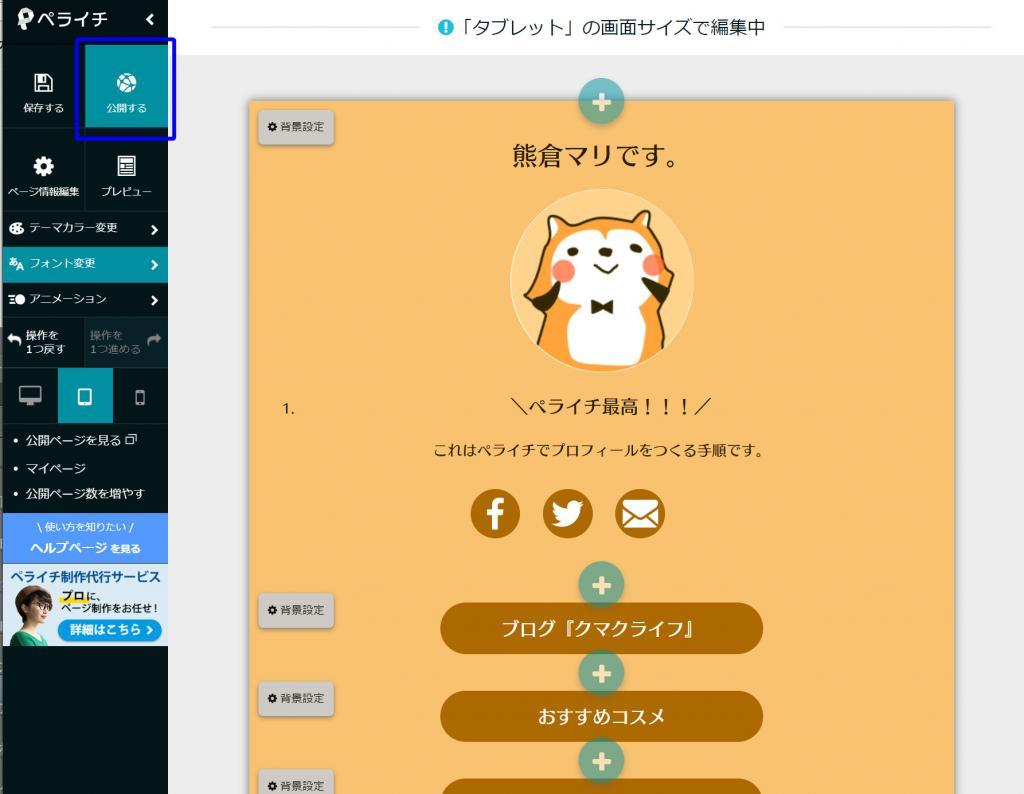
[ti label=”手順4″ title=”カスタマイズが終わったら「公開する」をタップ”][jin-img-shadow]
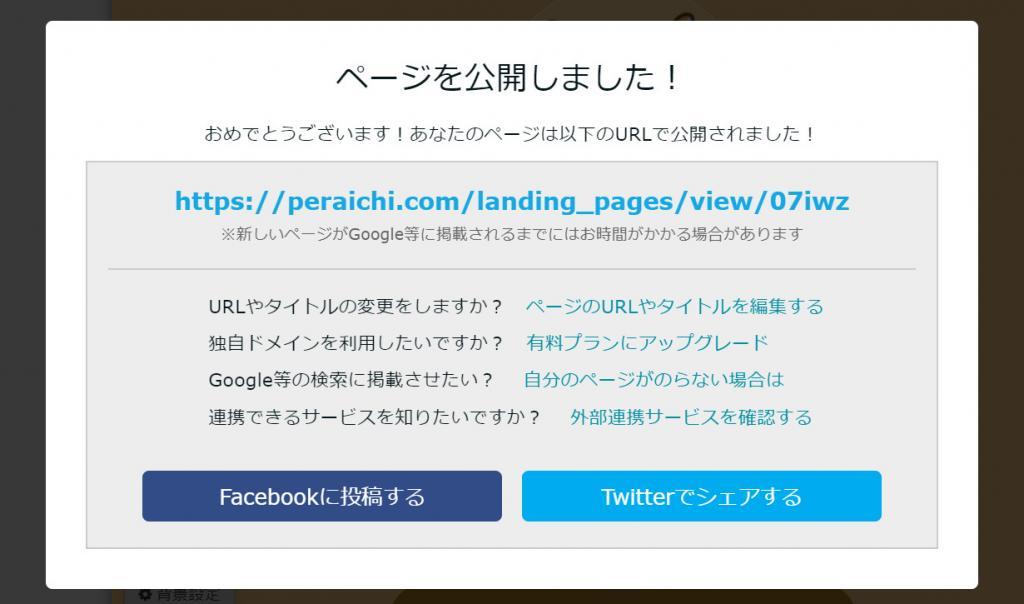
[ti label=”LAST” title=”公開が出来たらページのURLをコピー・シェアして完了です!”][jin-img-shadow]
[/ti]
[/ptimeline]
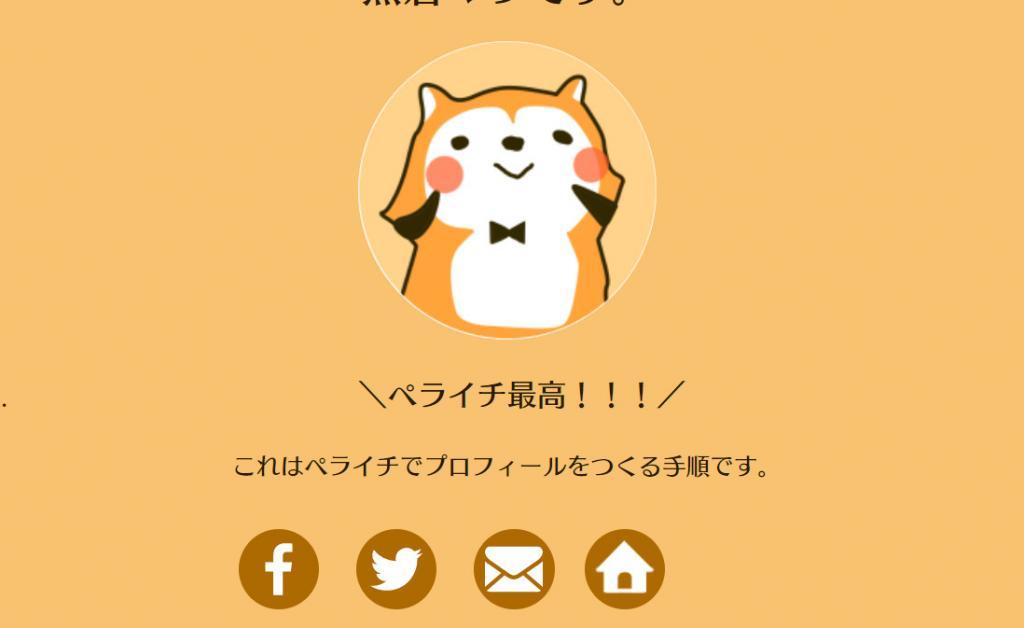
カスタマイズ補足:SNSの「ホーム」アイコン追加
SNSアイコン選択画面に家のマーク(白単色)がなかったので、作成しました。
下の画像の、一番右のアイコンです。
[jin-img-shadow]
こちらは私が作成したものですので、以下からダウンロード(無料)して自由にお使い下さい。
[jin-button-flat visual=”” hover=”down” radius=”50px” color=”#54dcef” url=”https://araiguma-life.com/home_icon.zip” target=”_self”]ホームアイコン(白)の無料ダウンロード[/jin-button-flat]
[chat face=”araiguma.png” name=”マリもち” align=”left” border=”yellow” bg=”yellow”]アイコンに統一感が出るので、おすすめ♪[/chat]
[box04 title=”ホームアイコン(白)設定手順”]
[ptimeline color=”pink”]
[ti label=”STEP1″ title=”アイコンの編集画面を開く”][/ti]
[ti label=”STEP2″ title=”「画像を選択しアップロード」をタップ”][/ti]
[ti label=”STEP3″ title=”ダウンロード(解凍)したアイコンをアップロード”][/ti]
[ti label=”STEP4″ title=”アップした画像を選択”]※白で同化してしまい何もないように見えますが、
ちゃんと家のアイコンになっています。[/ti]
[/ptimeline]
[/box04]
ペライチでプロフィールページを作成する手順・まとめ
本記事ではペライチでプロフィールページを作成する手順を解説しました。
ペライチではカスタマイズ可能なテンプレートが64種類用意されているので、
自分の気に入ったテンプレートを選ぶこともできます。
\ 今ならレギュラープラン無料お試しキャンペーンを実施中 /
[chat face=”araiguma_smile.png” name=”マリもち” align=”left” border=”yellow” bg=”yellow”]個性を生かしたプロフィールページを作ってみてね[/chat]
マリもちでした。ではまた~