こんにちわ、IT系ママブロガーのマリもち(@araiguma_mom)です。
ペライチって、実は“誰でも簡単にプロフィールページが作れる”便利なサービスなんですよね。しかも、スマホ対応で見た目もすっきりキレイ。

マリもち
ブログやSNS、他のサイトURLもまるっと1ページにまとめられるので、私もリンク集代わりに使ってるよ
本記事では初心者でも10分でできるプロフィールページの作り方を紹介します。
目次
ペライチって何?
ここではペライチについて簡単に解説します。
- かんたんな操作でホームページをつくれるサービス
- スマホ・タブレットの表示に対応
- 無料から使える
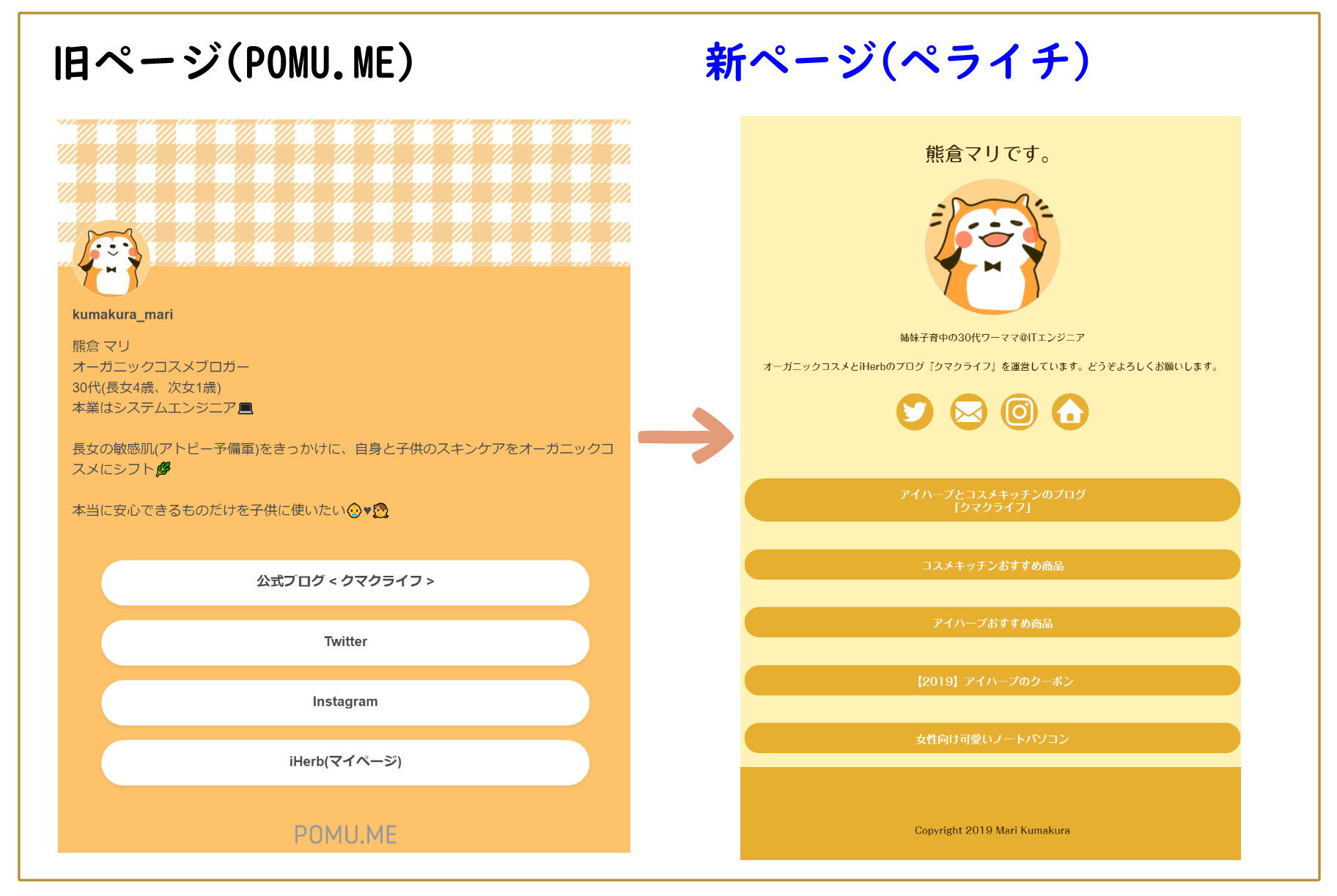
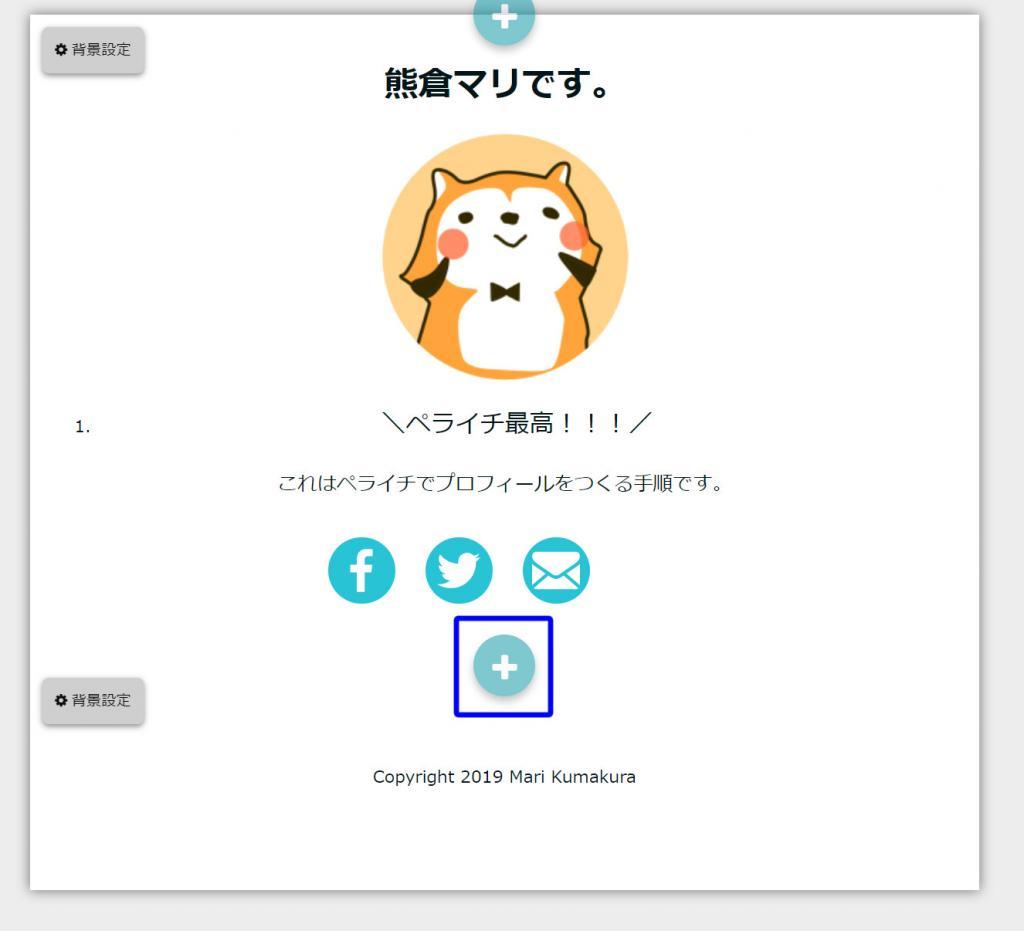
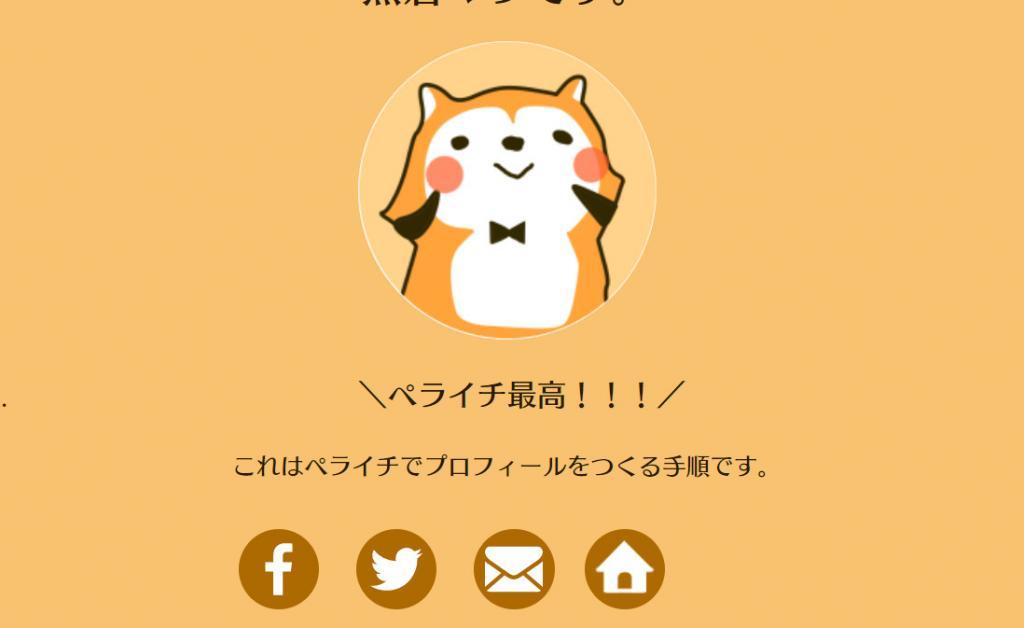
どんなものかというと、私が実際にペライチで作ったページを見てみて下さい。↓
こんな感じのホームページ(プロフィールページ)が10分程度で作れちゃうサービスです。

マリもち
なかなか可愛く出来たんじゃないかな?
本記事の手順をふめば、誰でも、簡単に可愛いプロフィールページができちゃいます。
月7桁稼ぐカリスマブロガーのサンツォさん(@UNDERCOVER_ing)、マクリンさん(@Maku_ring)もペライチでプロフィールページを作成しています。
サンツォさんのリンクページとマリもちさんの記事を参考に、ペライチのリンクページがだいぶ形になってきた!
まだ半分くらいやけど、こんな感じ(^q^)https://t.co/ED9T9PPjUp
今年12月にhttps://t.co/dUvXdCVA1X終了するのでお早めに!https://t.co/CEVmSy1IwZ
— マクリン (@Maku_ring) October 26, 2019
ペライチって無料で使えるの?
ペライチは無料プランと有料プランがあります。
以下の比較表で「フリープラン」の列が無料のプランになります。
出典:ペライチ公式ページ
2025年7月現在、無料で使える“スタートプラン”は健在!SNSリンクを1ページにまとめるくらいならこれで十分。広告が出るのが気になる方は、月額1,465円(税込)の“ライトプラン”もおすすめ。期間限定キャンペーンもあるのでペライチ公式ページを要チェックを!
プロフィールページを1ページ作るだけの場合、フリープラン(無料会員)で十分でしょう。デメリットをいうなれば、ヘッダー部分に「CREATE BY ペライチ」と書かれたペライチの広告が表示され続けます。
これを我慢できるかどうか、くらいでしょうか。
無料プランを使っていて、他に使ってみたい機能があった時に有料プランを検討するのでもまったく問題ないです。

マリもち
登録時にカード情報や口座情報を聞かれることもないので、突然課金される事もないよ。安心してね。
\ペライチでSNSもブログも1つに集約 /
👉
早速プロフィールページを作ってみましょう!
プロフィールページの作り方【初心者OK・10分で完成】
PC版とスマホ版で基本操作は一緒なので、今回はPC版での解説になります。
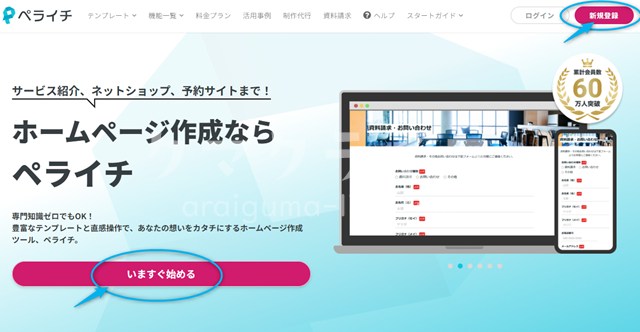
- STEP
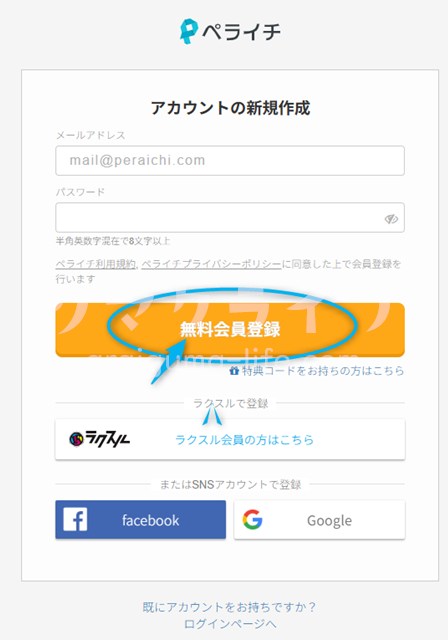
ペライチに登録しよう
- STEP
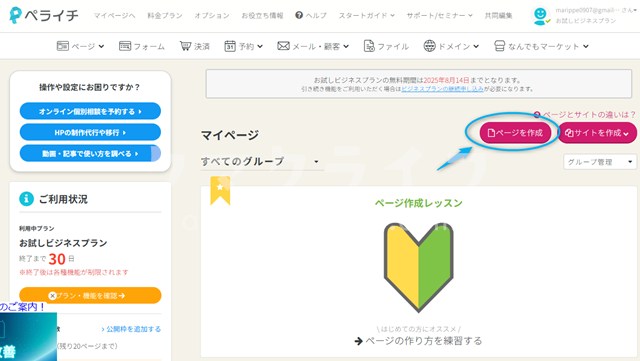
「ページを作成」ボタンをクリック
マイページに入ったら、画面右上の「新しいページを作成」をクリック

- STEP
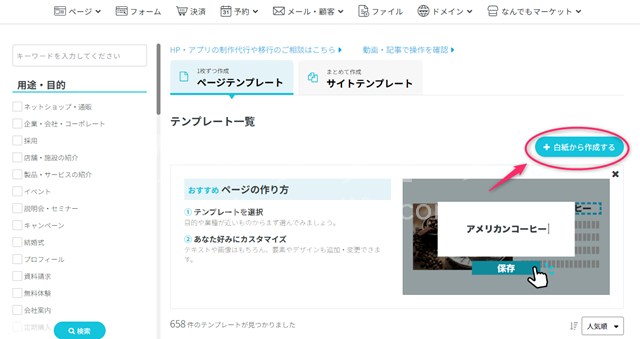
テンプレート一覧から「白紙から作成する」ボタンをクリック

- STEP
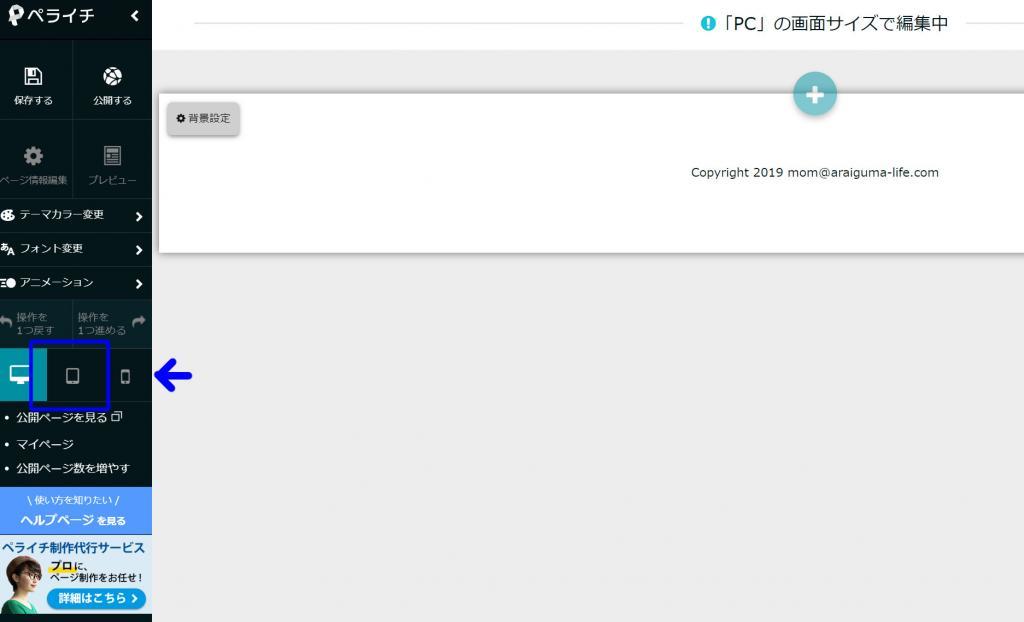
左の「タブレット」ボタンをタップ

画面表示が「タブレット」に切り替わります。
- STEP
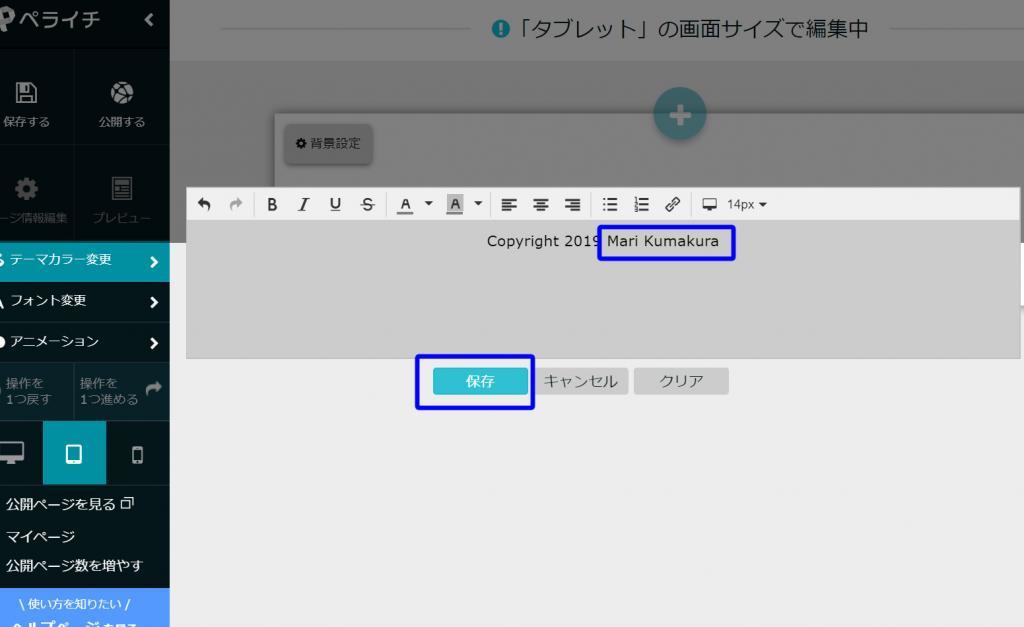
「編集」ボタンをタップし、コピーライトのテキストを変更する

- STEP
テキストを変更し、「保存」ボタンをタップ

- STEP
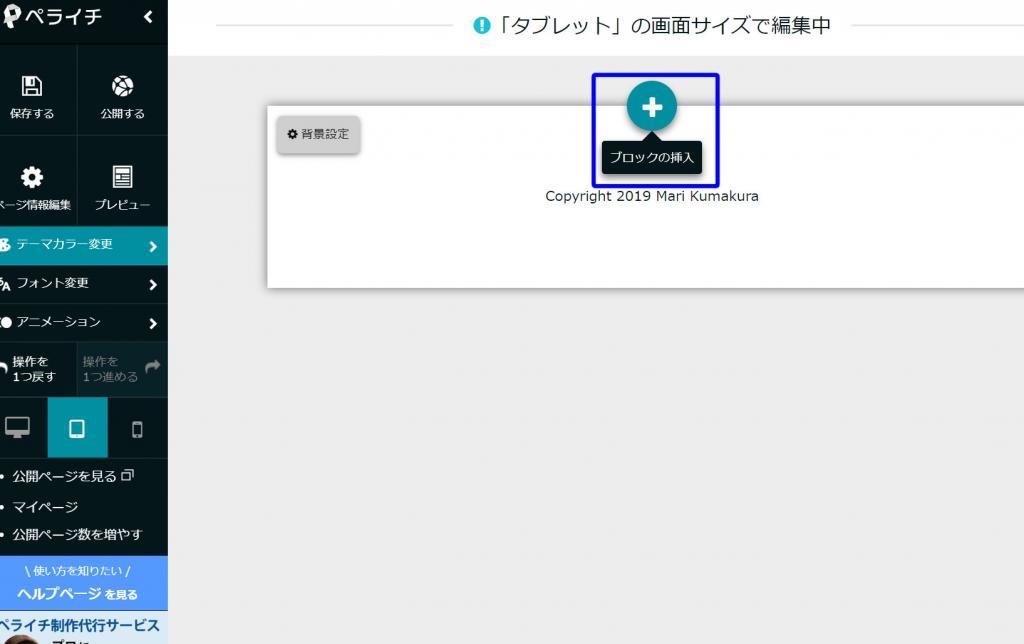
「ブロックの挿入」をタップ

- STEP
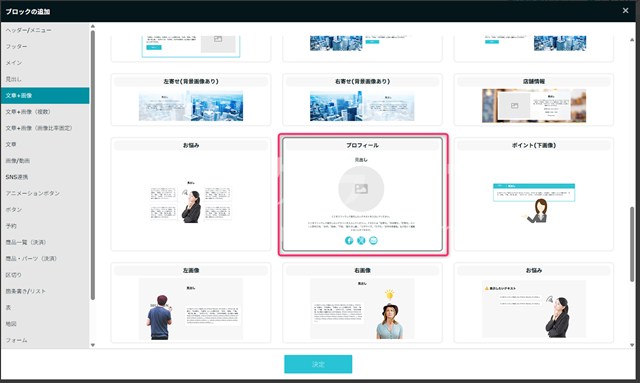
「文書+画像」をタップし、「プロフィール」を選択 → 「決定」をタップ

- STEP
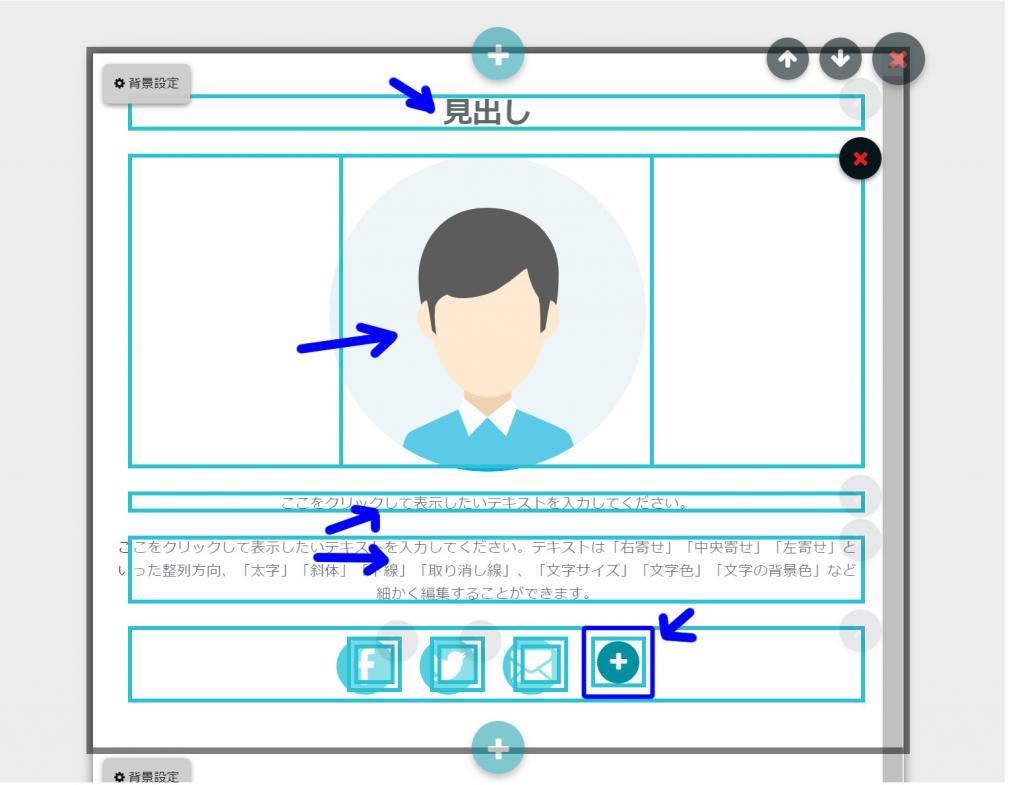
各箇所をタップし、情報を入力する

編集画面が表示されるので、見出しやアイコン画像、テキストを変更します。
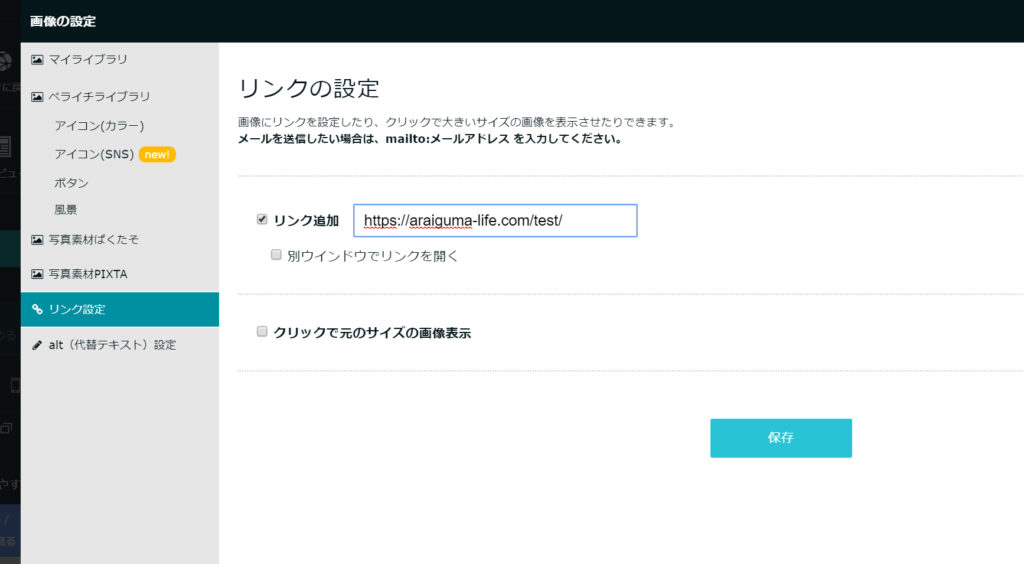
SNSボタンのリンクは「リンク設定」でURLを追加し、「保存」をタップ
- STEP
「+(ブロック挿入)」をタップ

- STEP
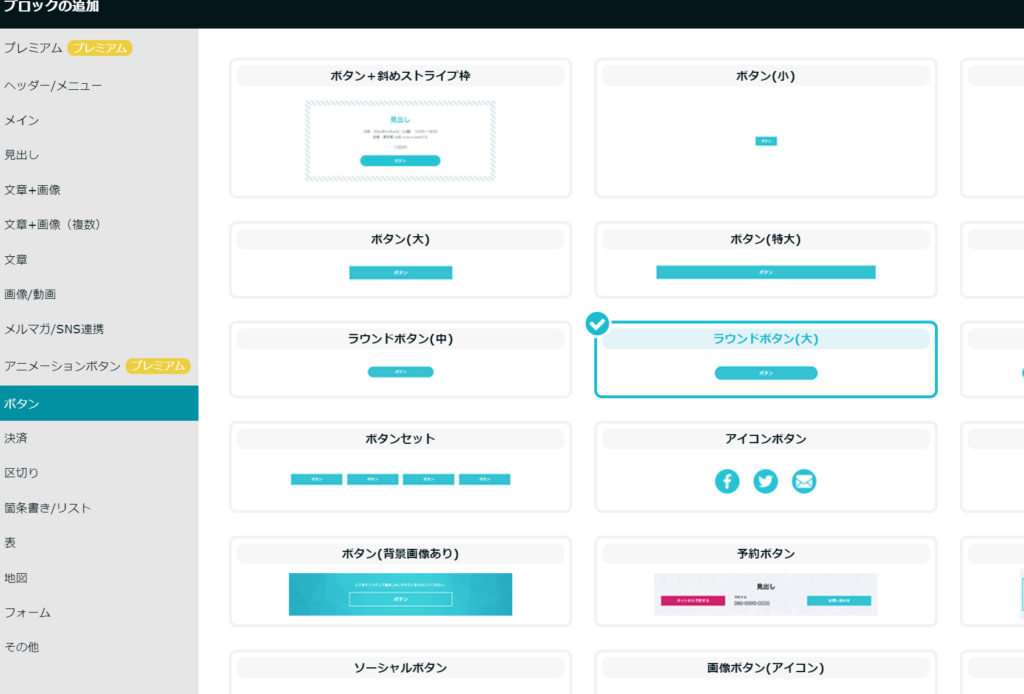
「ボタン」→「ラウンドボタン(大)」を選択 → 「決定」をタップ

- STEP
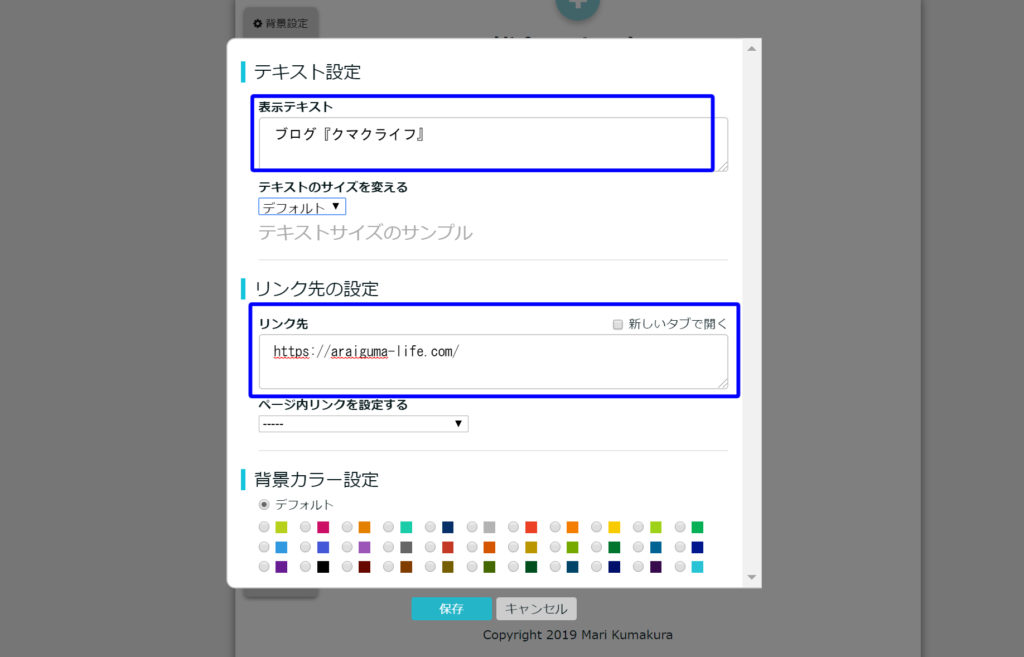
テキストとリンク先を設定 → 「保存」

- STEP
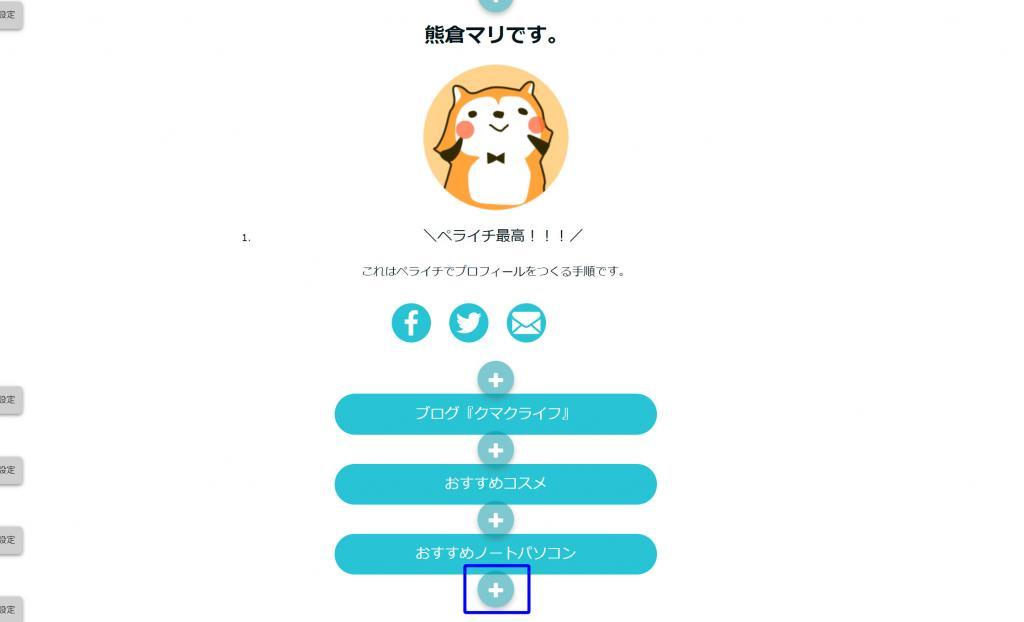
「+(ブロック挿入)」を繰り返してボタンを追加

- STEP
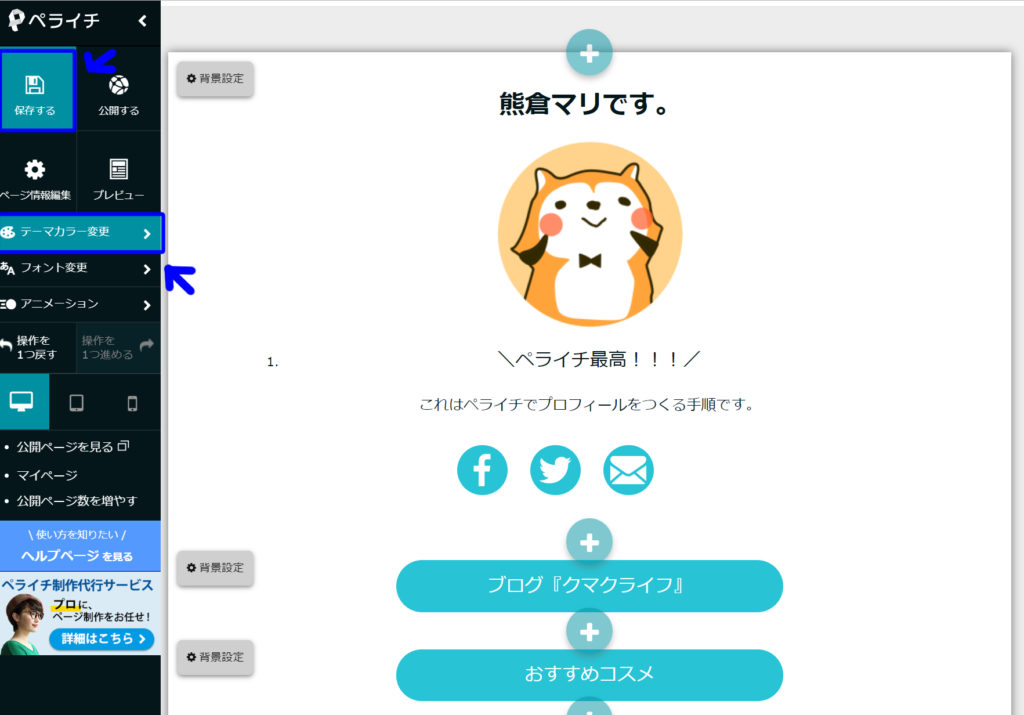
「保存」→「テーマカラー変更」をタップ

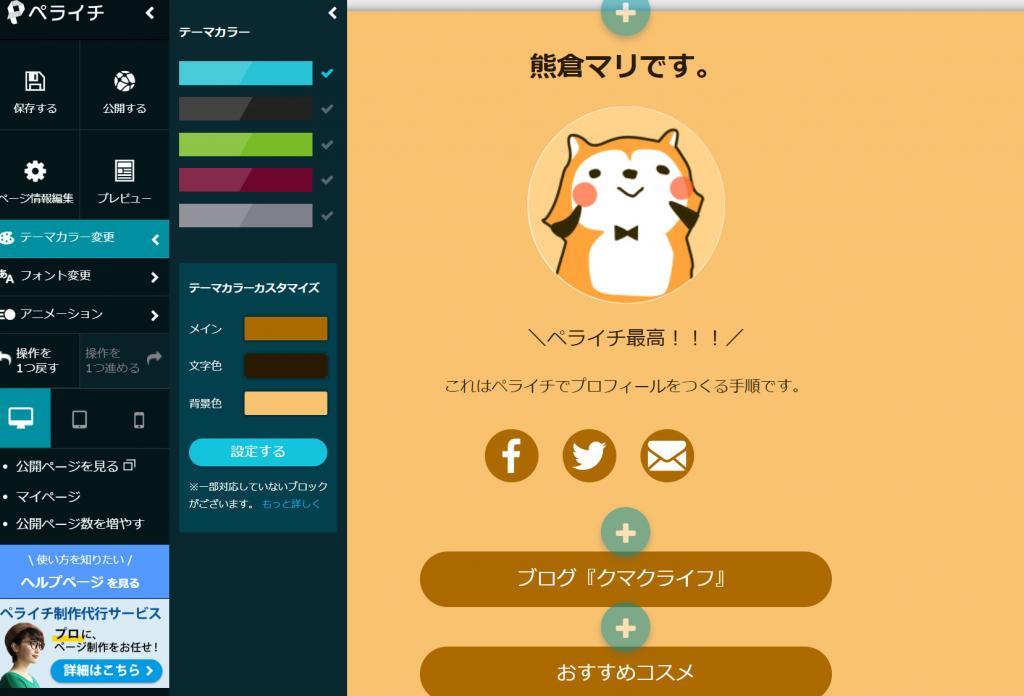
- STEP
テーマカラーを設定 → 「設定する」をタップ

- STEP
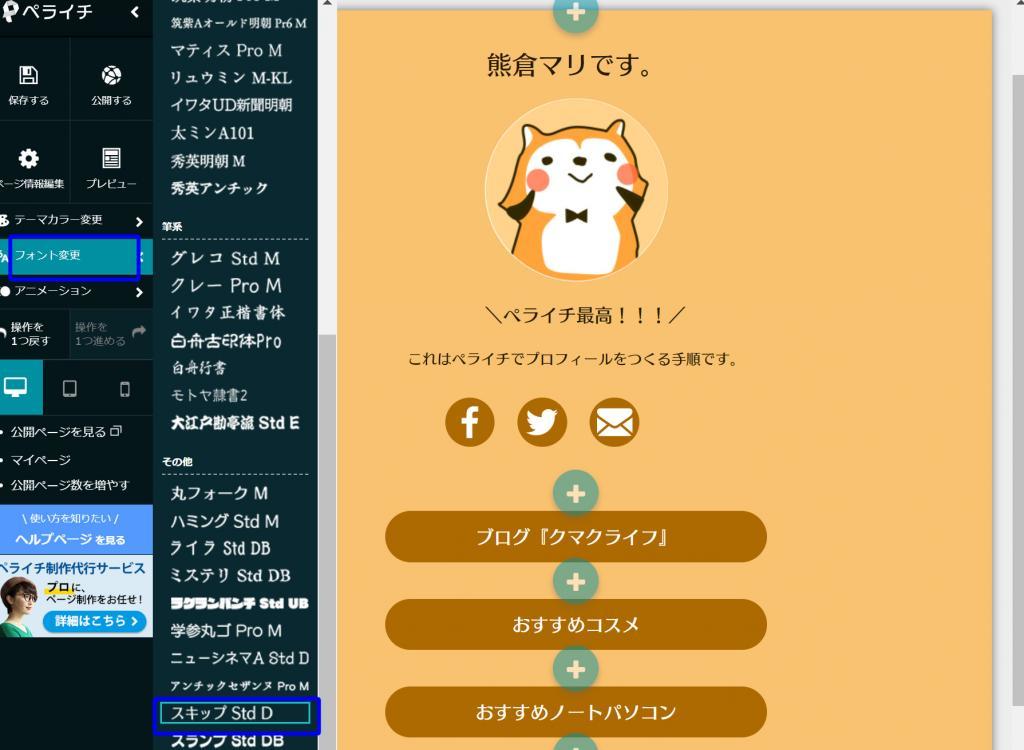
「フォント変更」をタップ → 好みのフォントを選択

※例:「スキップStd D」 - STEP
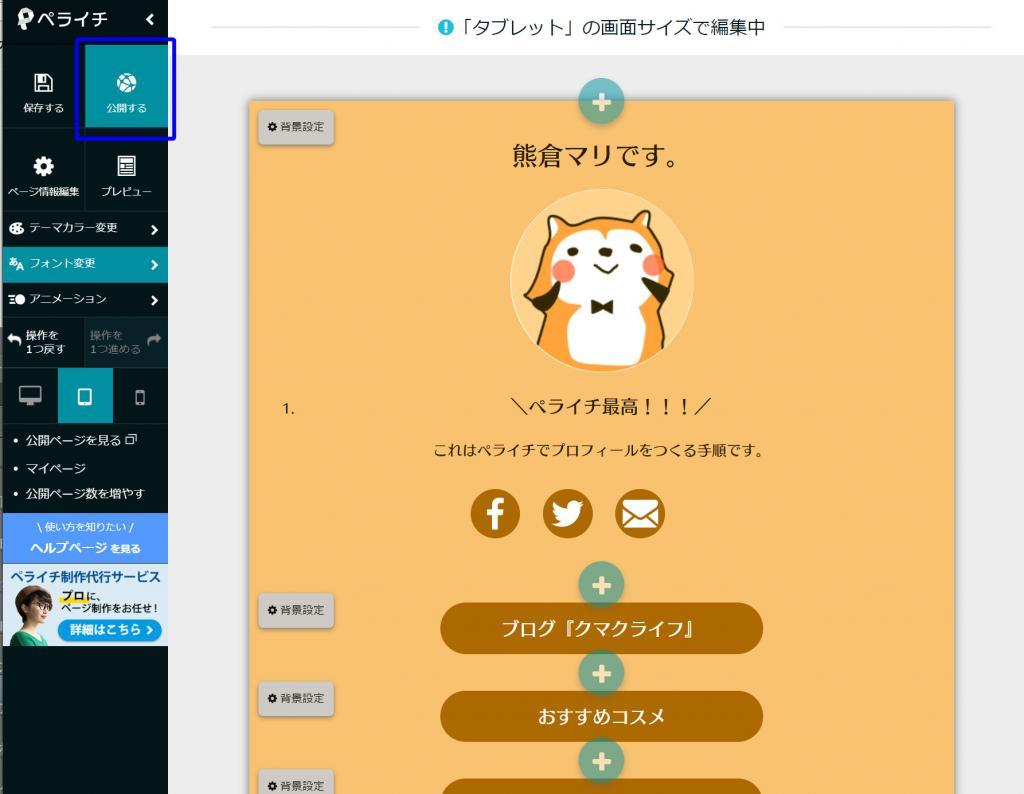
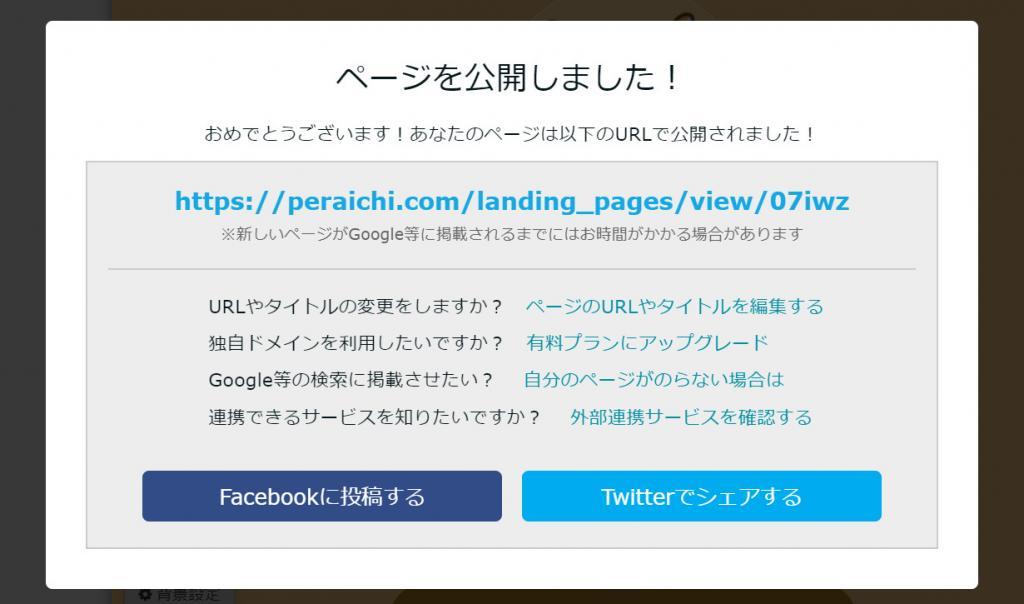
カスタマイズが完了したら「公開する」をタップ

- STEP
最終手順:URLをコピーしてシェアで完了!


マリもち
やった~完成した!おつかれさまでした♪
カスタマイズ補足:SNSの「ホーム」アイコン追加
SNSアイコン選択画面に家のマーク(白単色)がなかったので、作成しました。
下の画像の、一番右のアイコンです。

こちらは私が作成したものですので、以下からダウンロード(無料)して自由にお使い下さい。
👉ホームアイコン(白)の無料ダウンロード

マリもち
アイコンに統一感が出るので、おすすめだよ
- アイコンの編集画面を開く
- 「画像を選択しアップロード」をタップ
- ダウンロード(解凍)したアイコンをアップロード
- アップした画像を選択
※白で同化してしまい何もないように見えますが、ちゃんと家のアイコンになっています。
まとめ|2025年は“ペライチ”でリンク集をスマートに管理!
本記事ではペライチでプロフィールページを作成する手順を解説しました。
ペライチではカスタマイズ可能なテンプレートが600種類以上用意されているので、
自分の気に入ったテンプレートを選ぶこともできます。
\ペライチでSNSもブログも1つに集約 /
👉

マリもち
個性を生かしたプロフィールページを作ってみてね
マリもちでした。ではまた~